之前在QQ群吹水的时候,当程序员的朋友说到搞博客是程序员的浪漫,当时我就没绷住——我也是写博客的一员,怎么我就没有享受到程序员找工作的便利和工资水平呢。不过这种玩笑话姑且放在一边,他倒是提醒了我可以给博客上个域名。我之前一直以为博客价格超贵,实际查了一下发现这个价格还挺便宜的,比香港的大学的申请费用便宜多了233
Cloudflare
就,我不知道该怎么形容cf这个东西,感觉他就是互联网万事屋,什么东西他都能搞定,CDN找他,域名找他,反代也找他,真的是全让他懂完了。
我的域名也是在他那里买的。Godaddy的广告倒是到处都是,不过想着反正后面我还有大量服务得托管在cf上,DNS解析啊之类的,干脆从域名开始直接一条龙服务得了。

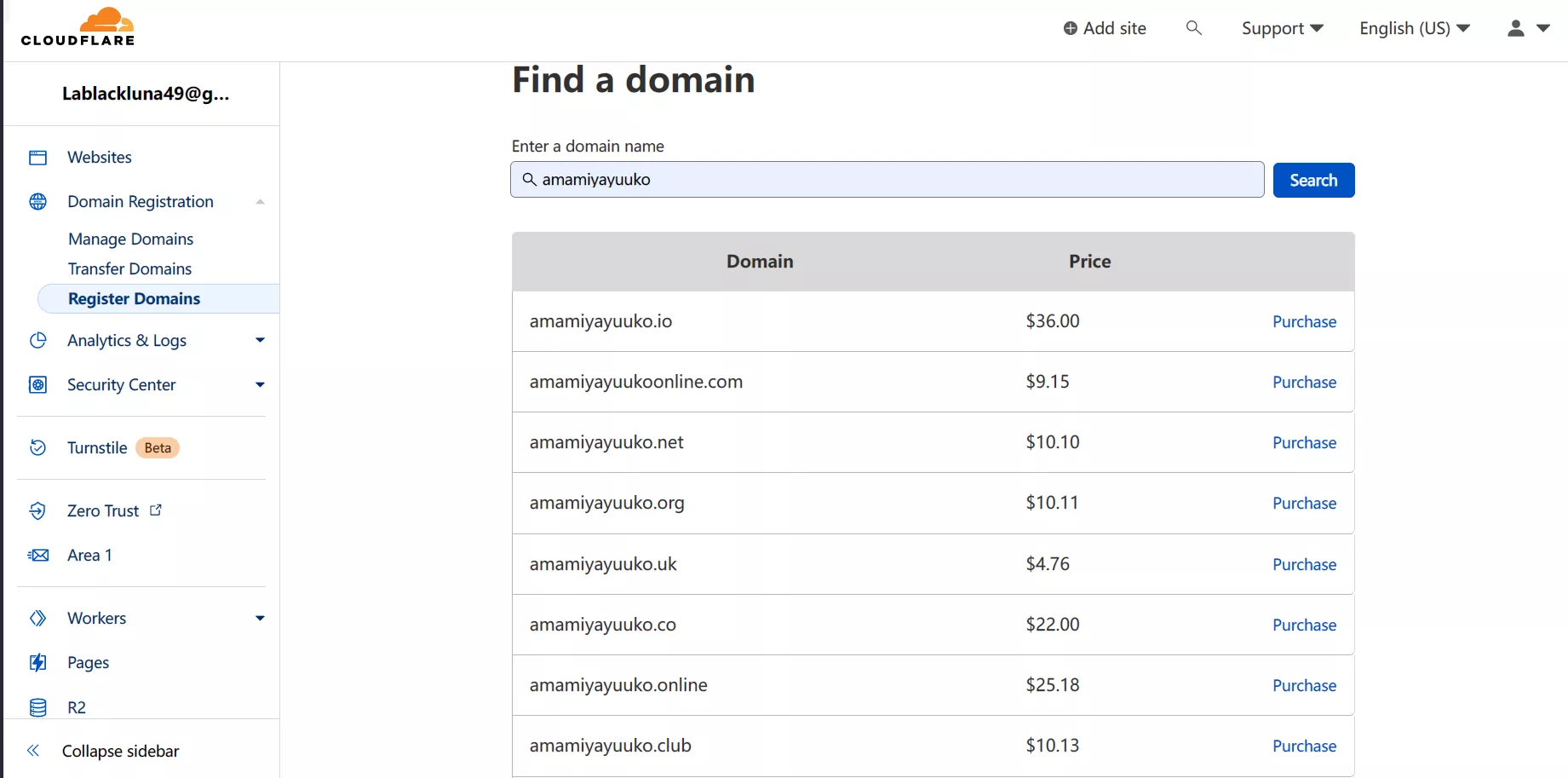
cf这里买域名还是不怎么贵的,amamiyayuuko.com的域名在截图的时候已经被我买掉了所以图上没有,但是实际上价格也和别的.com域名差不多,一年十美元左右吧,差不多七十软。
顺便一提我确实没想到.io的域名可以这么贵
需要注意的是毕竟是在国外花美元,需要一个能支付美元的方式。搞个外币借记卡肯定可以(还可以去google play上面给碧蓝档案充钱),paypal也挺好的,氪金流程非常丝滑。
如果要搞那种全套在国内的博客还可以选择搞阿里云或者腾讯云的全家桶,也不失为一种选择,而且.cn域名还更便宜。但是我就算了,放在国内是要备案的,就我这个博客的内容,真就还是算了。
很喜欢未明子的一句话:你在社会主义国家你为什么不敢实名?

Cloudflare Pages
从github pages偷活的新功能,能设置从github上绑定仓库,然后检测到仓库有更新就触发一次动作。我博客用到的hugo他是内置了的,不需要像github那样手动设置actions(其实本来也没手动设置,反正本来也是偷别人的代码233)。

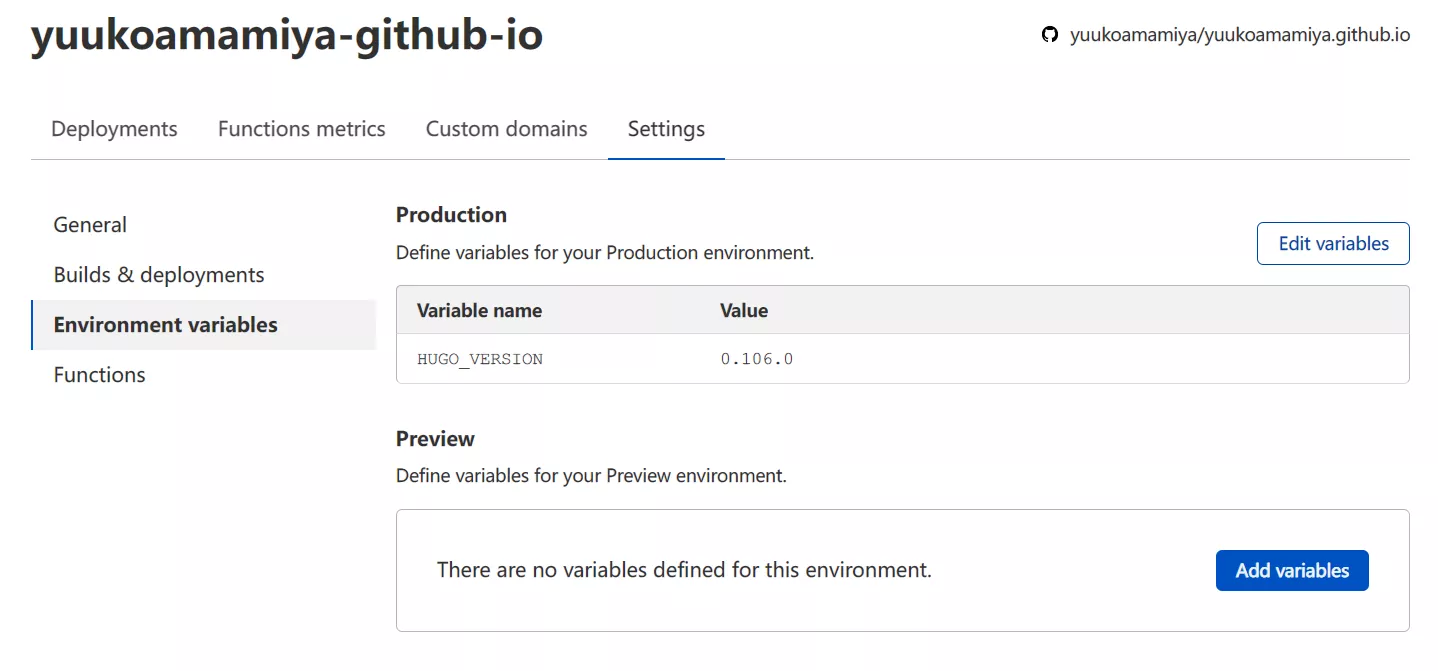
这里有个坑就是需要设置hugo的环境变量,默认给的版本太低会失败,需要手动填一个高版本,但是这个版本又不能填太高,太高了他没有……
设置DNS解析
就好像github设置好pages之后会给你一个github.io的域名一样,cloudflare上面设置好pages之后也会给你一个pages.dev的域名。我这个仓库对应的域名就是yuukoamamiya-github-io.pages.dev,这个域名甚至现在也能访问,不过等下肯定不能用这个域名。一来是因为这个域名相当难记,就是因为不想用这种域名才特意买了一个的,二来是因为pages.dev域名好像也有点污染,国内有些地方是不能访问的。
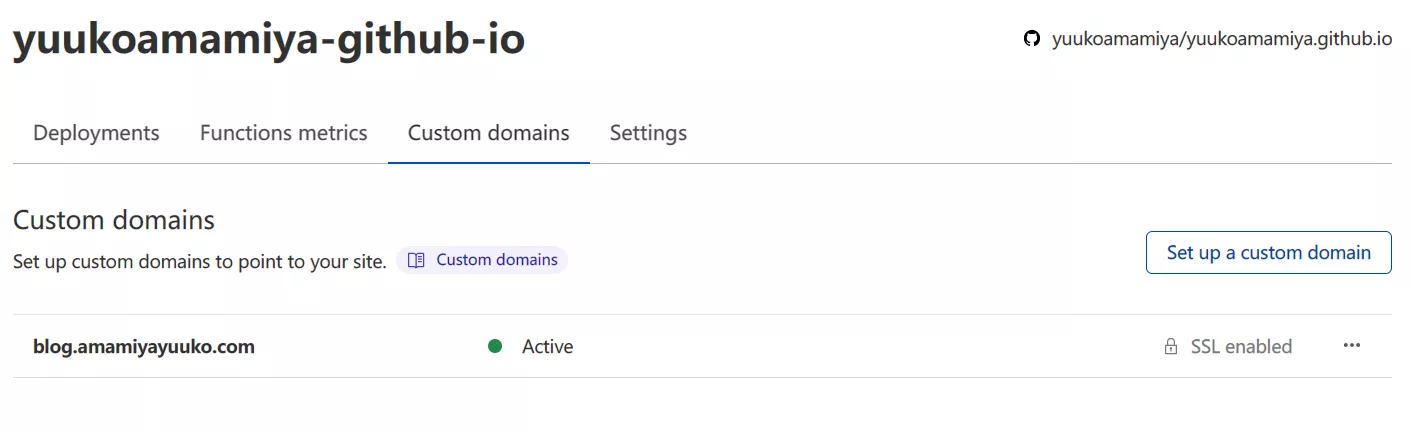
解决方法就是搞个DNS解析。设置方法也很简单,在cloudflare page里可以设置自定义域名,设置进去就自动搞定了,所以我才说全家桶cloudflare省事。

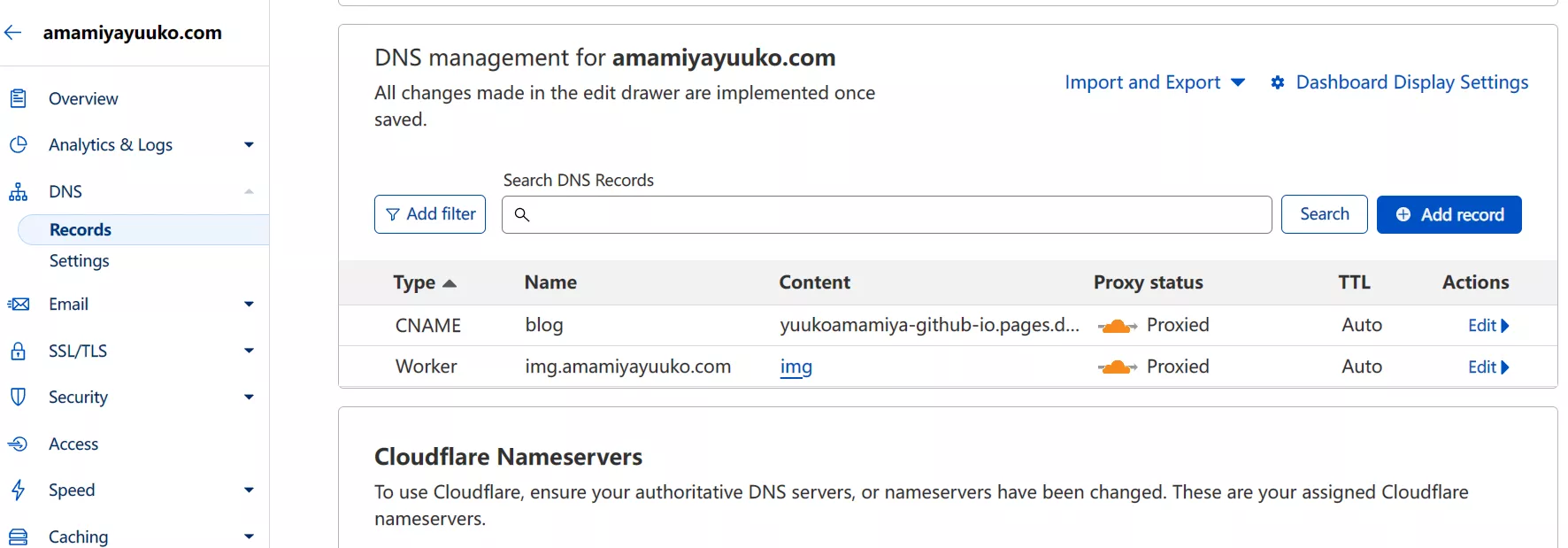
然后就可以在DNS这里看到已经设置上了。

在github上设置跳转
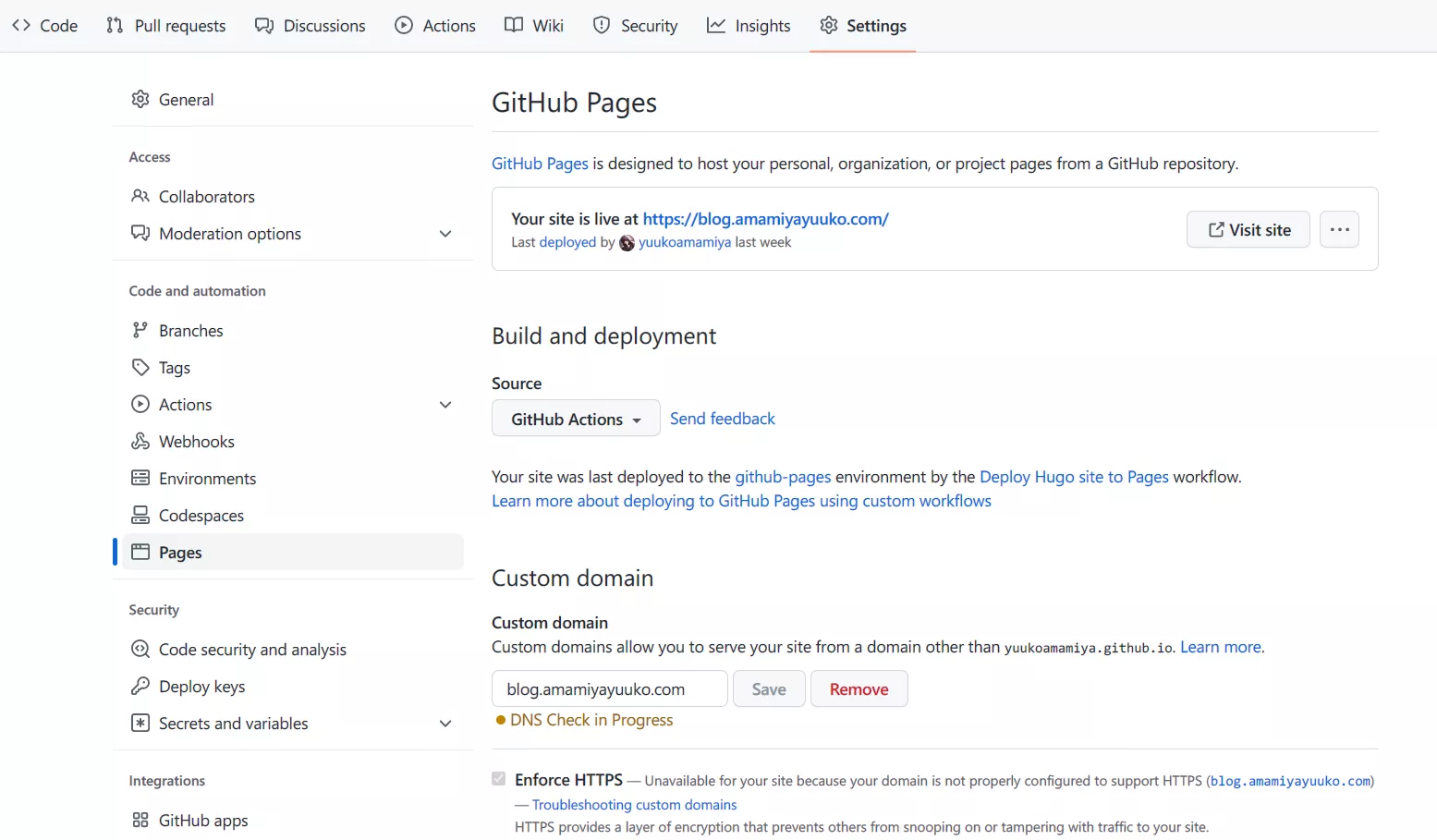
我原来博客托管在github上,域名是github.io的,而且我到处贴的域名也是这个,谷歌上面搜索我博客弹出来也是这个域名,这个肯定得改改,得想方设法让大家再访问老域名yuukoamamiya.github.io的时候直接跳转到新域名blog.amamiyayuuko.com才行。
解决方法是在github的仓库设置里设置自定义域名,然后就可以自动跳转了。

在disqus上设置迁移域名
我博客使用的评论系统是disqus的。现在我的博客应该整个都可以不翻墙直接看了,但是这个评论系统还得翻。倒不是说刻意搞一个筛选机制之类的,纯粹是也没啥更好的评论系统了。我下一步考虑在Cloudflare Workers上搞个disqusjs的反代,那个可以检测网络环境,如果连不上就走反代给你看一个只能看不能发的精简版评论区,如果连得上就给你看完整版disqus,我感觉那个很好,但是这属于是todo list的内容,以后再说。很喜欢半圆的一句话:下周休刊!
回过头来说disqus,disqus的文章评论区是按照网址算的,每个域名给你生成一个评论区。比如说电子书abc这个文章,以前在github上的网址是 https://yuukoamamiya.github.io/p/e-book-abc/ ,而现在的网址则变成了 https://blog.amamiyayuuko.com/p/e-book-abc/ ,那么disqus就会把这个识别成两篇文章,然后就给出两个评论区,在以前那个评论区评论过的,在新的评论区是看不到的。解决方法就是在disqus上设置迁移域名,告诉人家我所有的网址都改了。
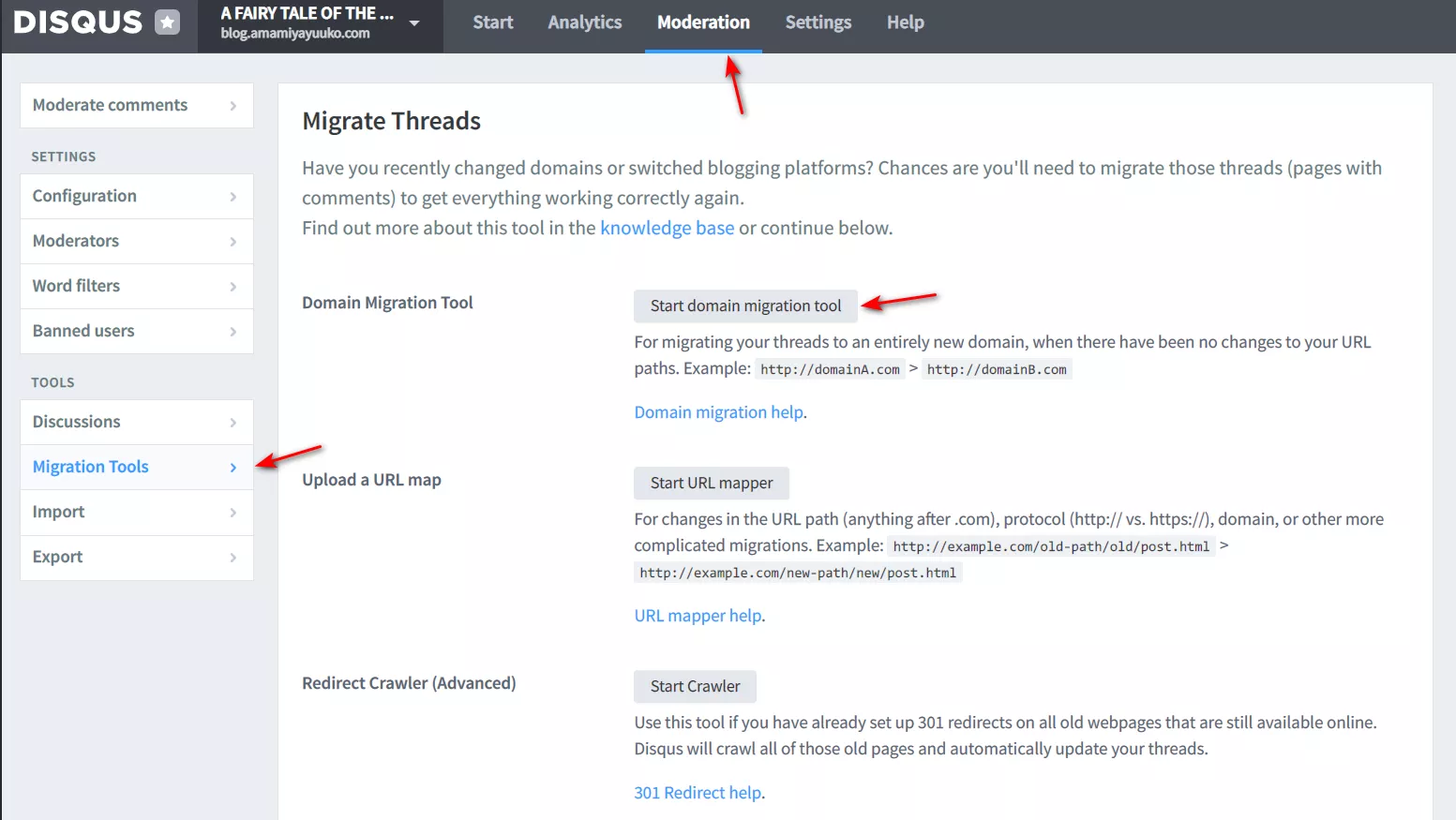
首先登陆https://disqus.com/admin/,

然后一步一步来设置迁移地址就可以了。
在 google search console 上设置迁移域名
先讲一下google search console,在这里提交网页之后可以让自己的网页在谷歌的搜索结果里面显示出来。比如说现在搜索许立志的话应该排名前几就有我的博客(然后因为新浪博客关了,反而许立志本人的博客看不到了,令人唏嘘)。只要持续写持续更新,网页会慢慢在谷歌的搜索结果里面提升排名的。只要不止步前方就有路啊啊啊啊啊啊
但是这里也有一个问题,谷歌搜索结果是我博客的老地址,不是新地址。为此就是需要设置迁移域名。
方法挺傻瓜的,首先在google search console上加入新的域名。因为新域名的内容和老域名的一样,所以什么检验自己是网站主人之类的也是秒过。然后在里面设置变更网址就行。

我这里因为是已经设置过了,所以会显示正在迁入/迁出,如果没设置过那就是这里设置。
图床
图床的问题是个老大难,我之前github.io的博客勉强还能上,但是存在github仓库里的博客真的是怎么都看不了,那个时候看博客,如果不翻墙,你就能得到一个没有图片的博客……
本来还能嫖jsdeliver的cdn,后来这个也无了……就挺难过的。
而且我现在搞图床还得考虑到迁移难度的问题,比如说我之前找到个方法是把图片存在blaze b2上,用cloudflare当cdn,最后用sharex上传,一整套倒是很丝滑,如果是写新的文章也没什么,但是我这里一大堆旧文章的图片要是一张一张手动重新上传,那就太痛苦了。最后找了个别的路子,图片还是存在github上,只不过是用cloudflare workers倒一手反代,最后挂上自己的域名,这样子就可以完全不修改以前的图床,只不过是给所有的博文做一次批量修改就够了。参考的是这篇博文。
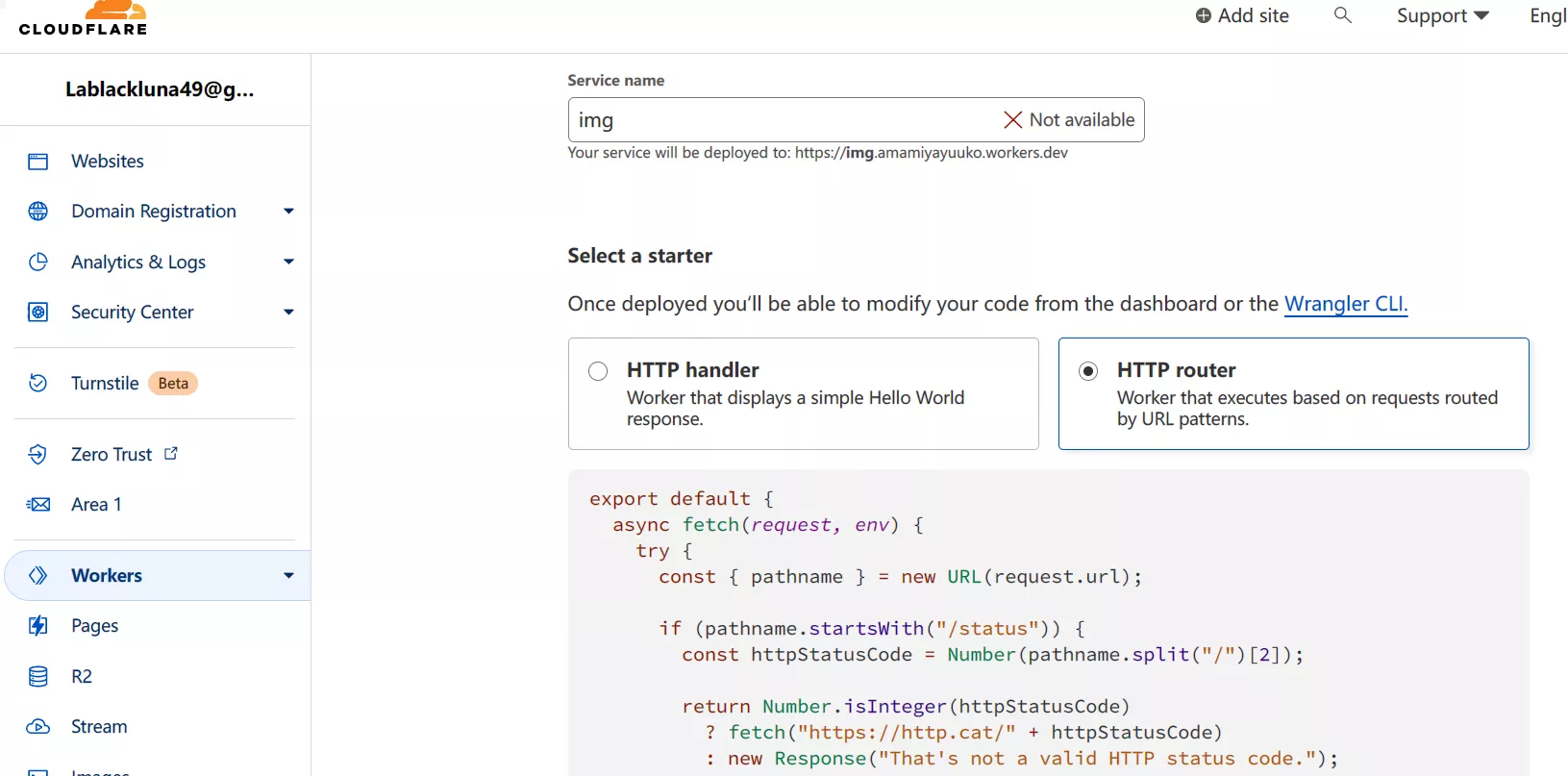
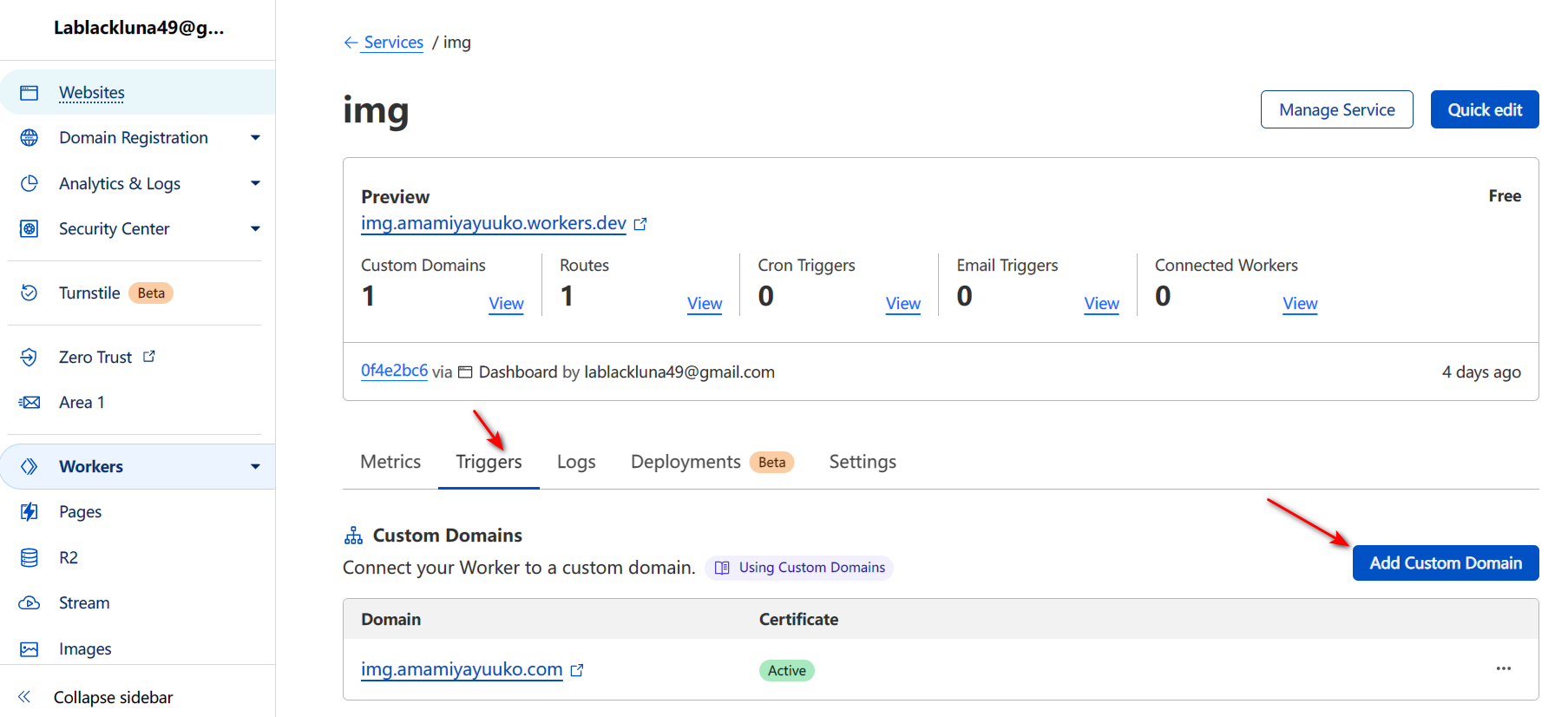
总之先设置创建一个service

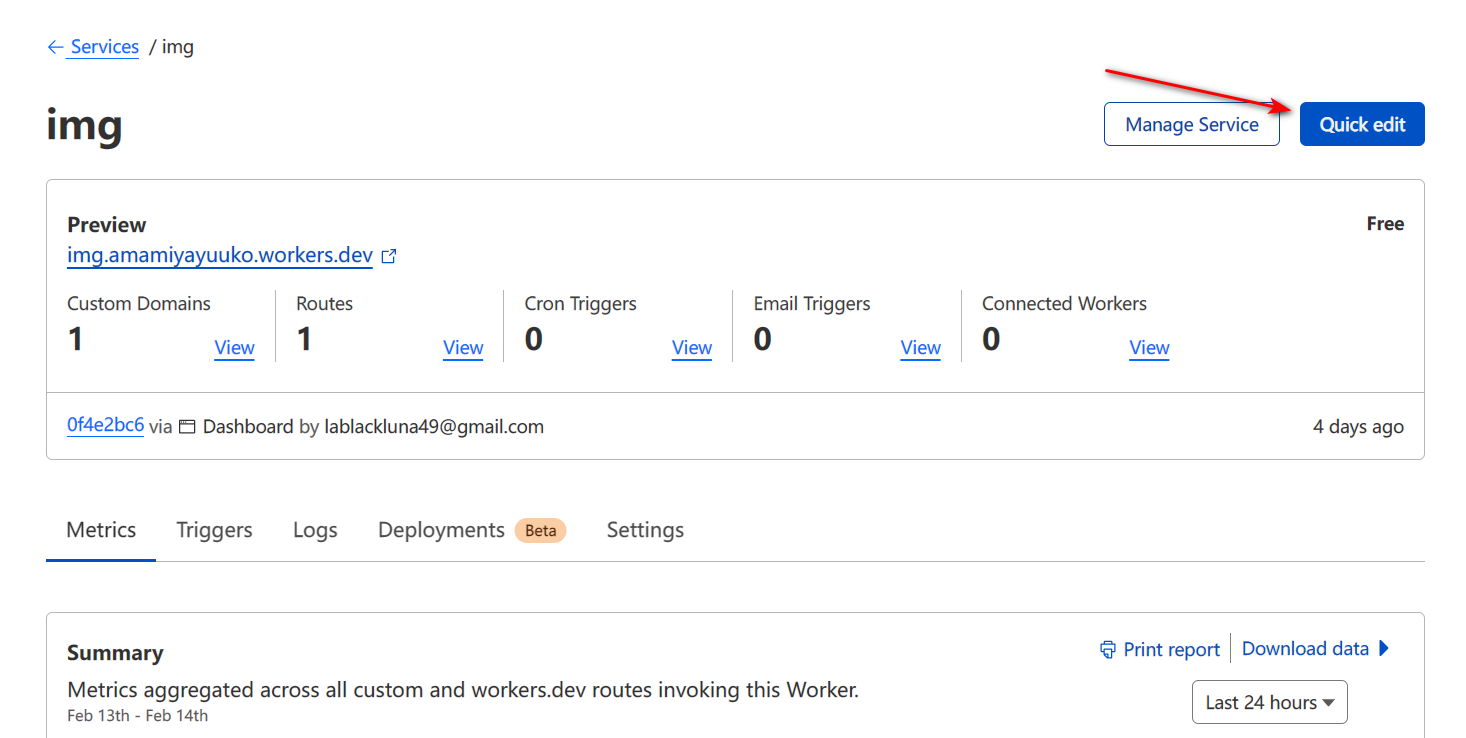
然后点进去直接摁抄这段代码

addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
// Cloudflare Workers 分配的域名
cf_worker_host = "img.amamiyayuuko.workers.dev";
// 自定义的域名
origin_host = "img.amamiyayuuko.com";
// GitHub 仓库文件地址
github_host = "raw.githubusercontent.com/yuukoamamiya/pic/master";
// 替换 2 次以同时兼容 Worker 来源和域名来源
url = request.url.replace(cf_worker_host, github_host).replace(origin_host, github_host);
return fetch(url);
}
别问我这段代码啥意思,反正我也看不懂,我又不学编程
这样子弄过之后把本来 raw.githubusercontent.com/yuukoamamiya/pic/master 的内容都反代到了 img.amamiyayuuko.workers.dev ,但是还不够,我前面说过的,cloudflare给你测试用的workers.dev域名在国内是不稳定的,还需要再设置一次DNS来用自己的域名 img.amamiyayuuko.com。
这里出现了那个博文太老所以没有更新新内容的地方,现在cloudflare workers里可以直接设置自定义域名了。

这里设置过自定义之后回到DNS那里一看就会发现已经设置好了。
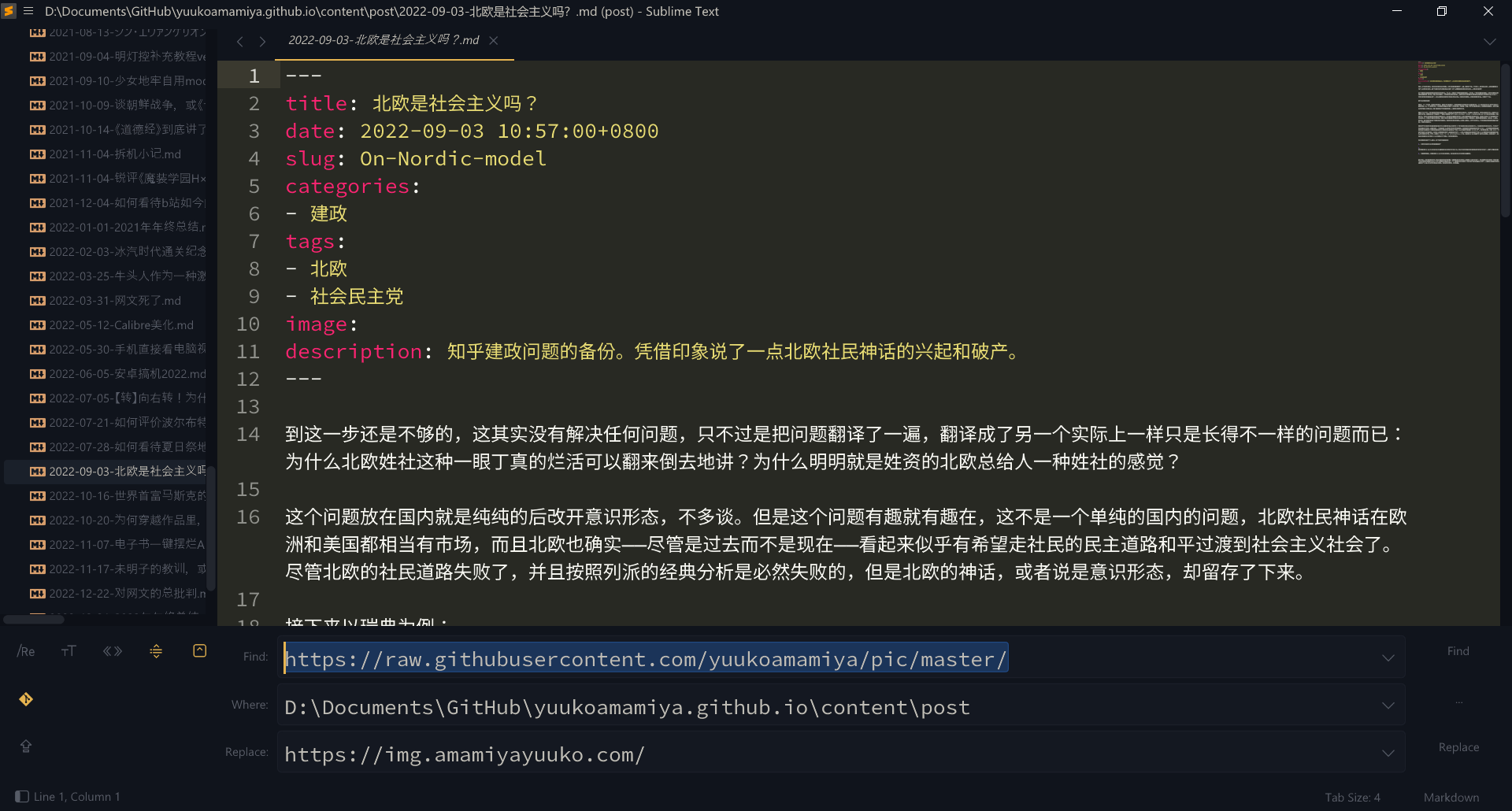
那之后就是搞个可以给整个文件夹批量更改的软件来改一下就好了,我用的sublime。

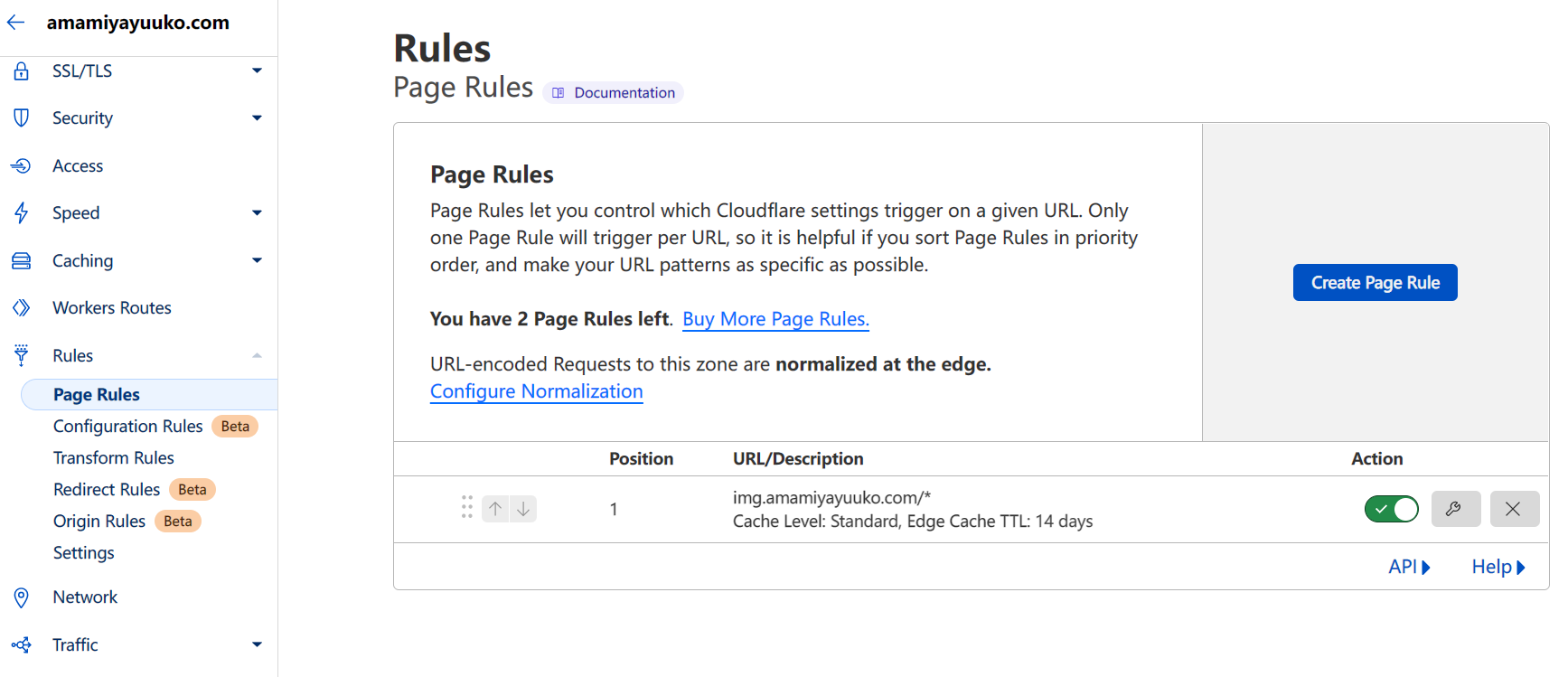
如果说还有什么可以设置的,那无非就是可以设置把缓存时间调长点,不过这是挺无所谓的事情了。

说在最后
我最终还是成为了境外势力


为什么会变成这样呢,总之先都怪美国吧。